前言
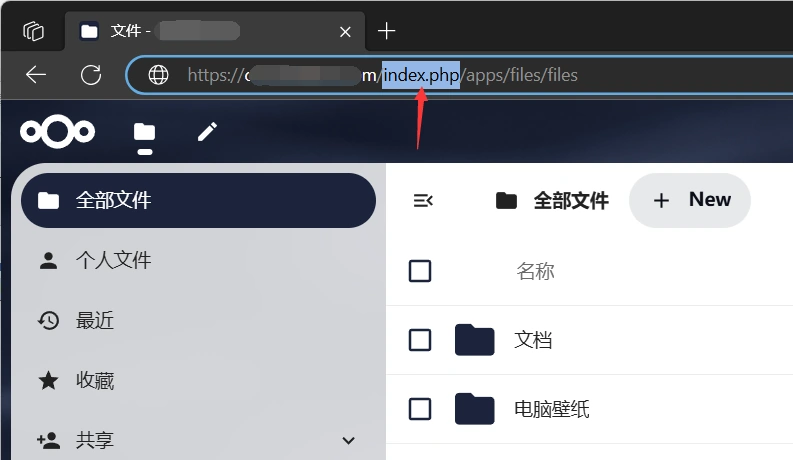
搭建Nextcloud云同步项目,项目域名URL中有“index.php”字符,影响URL的美观,从用户体验的角度来看,一个简洁、没有多余字符的URL会显得更专业、更直观。

搜索引擎通常更倾向于简洁、有意义的URL,移除“index.php”可以使网页的URL更符合搜索引擎的喜好,有助于提高网站在搜索结果中的排名。简洁的URL还能减少重复内容的可能性,避免因为URL结构复杂而导致的搜索引擎误判。

操作步骤
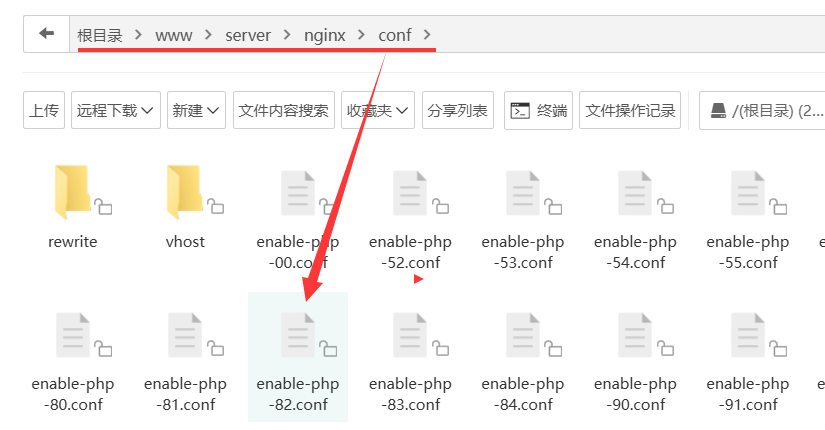
一、按照下图在宝塔面板的文件管理功能,找到Nextcloud使用的PHP对应版本配置文件(路径:/www/server/nginx/conf),例如我搭建的Nextcloud使用的PHP版本是8.2,在conf目录里找到enable-php-82.conf,双击此文件。

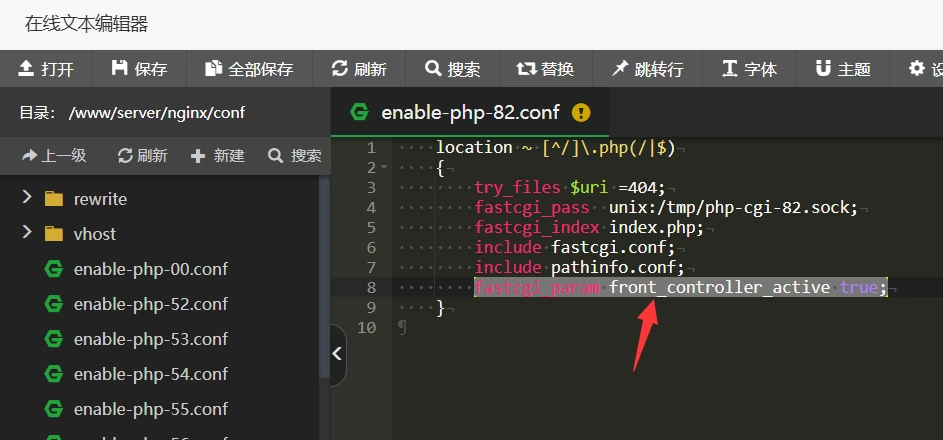
二、按照下图在配置文件中添加以下代码并保存文件。

三、在conf目录中双击打开mime.types文件。

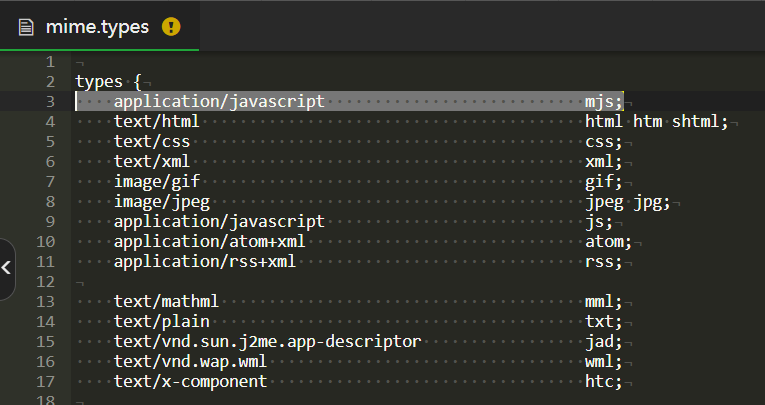
四、按照下图添加以下代码并保存文件。

五、在网站设置的伪静态规则添加以下代码并保存配置。
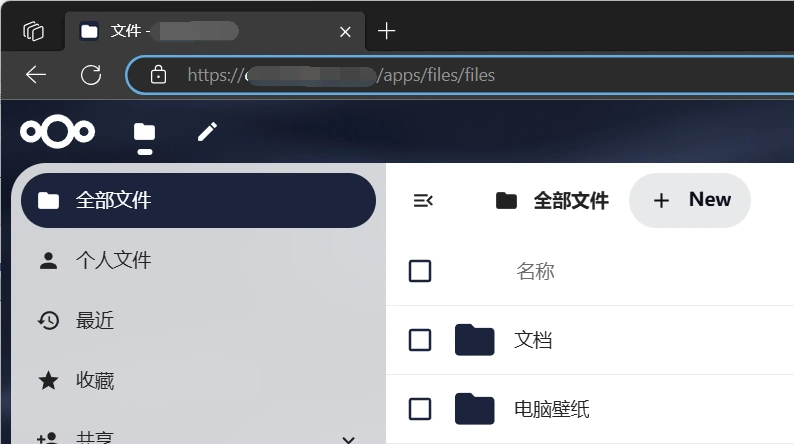
六、打开Nextcloud的域名网址或分享链接,URL中没有index.php,这样更美观。
本文发布者:dennyyang,转载请注明出处:https://www.kongyoo.com/website-technology/4194.html


